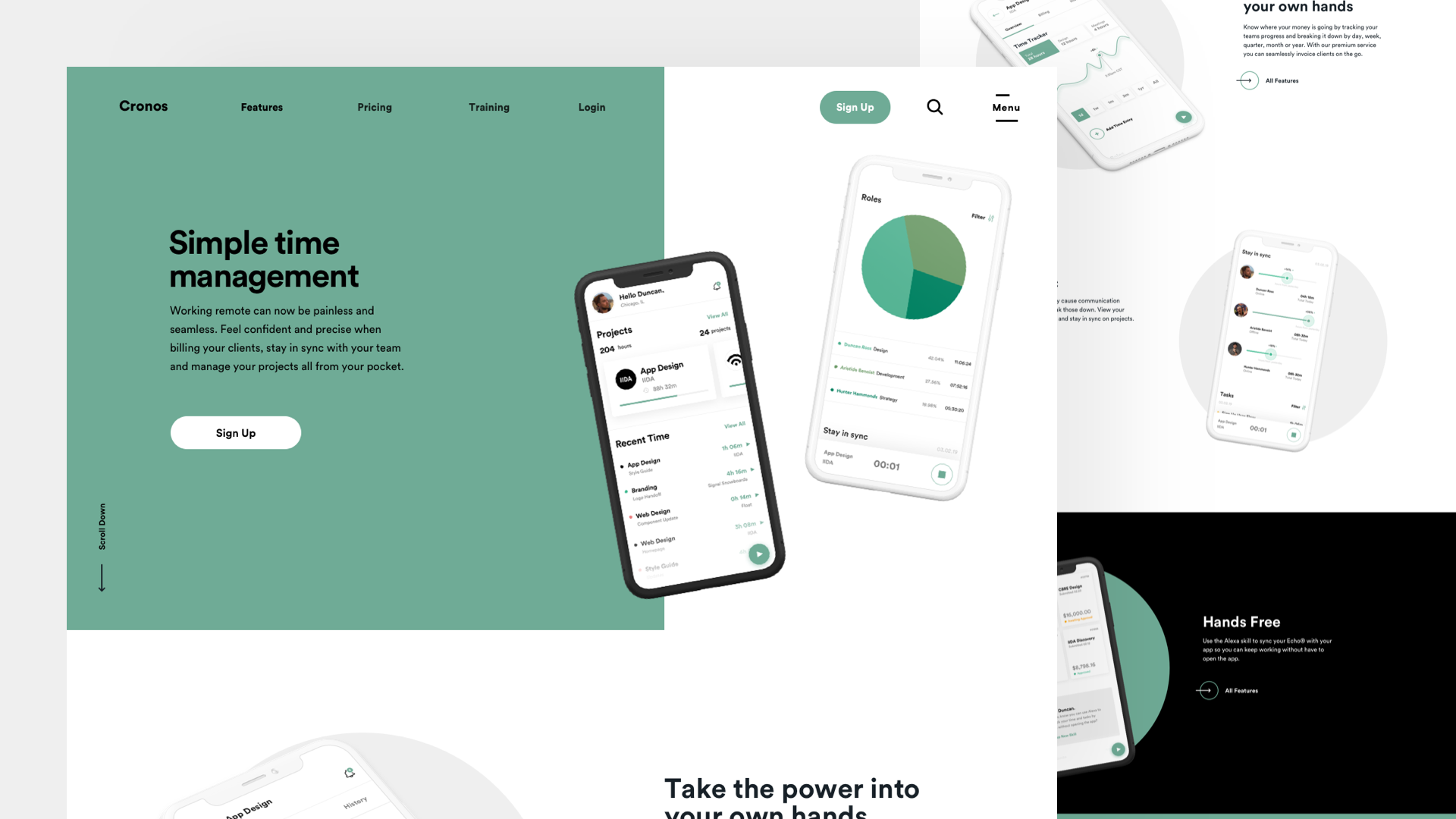
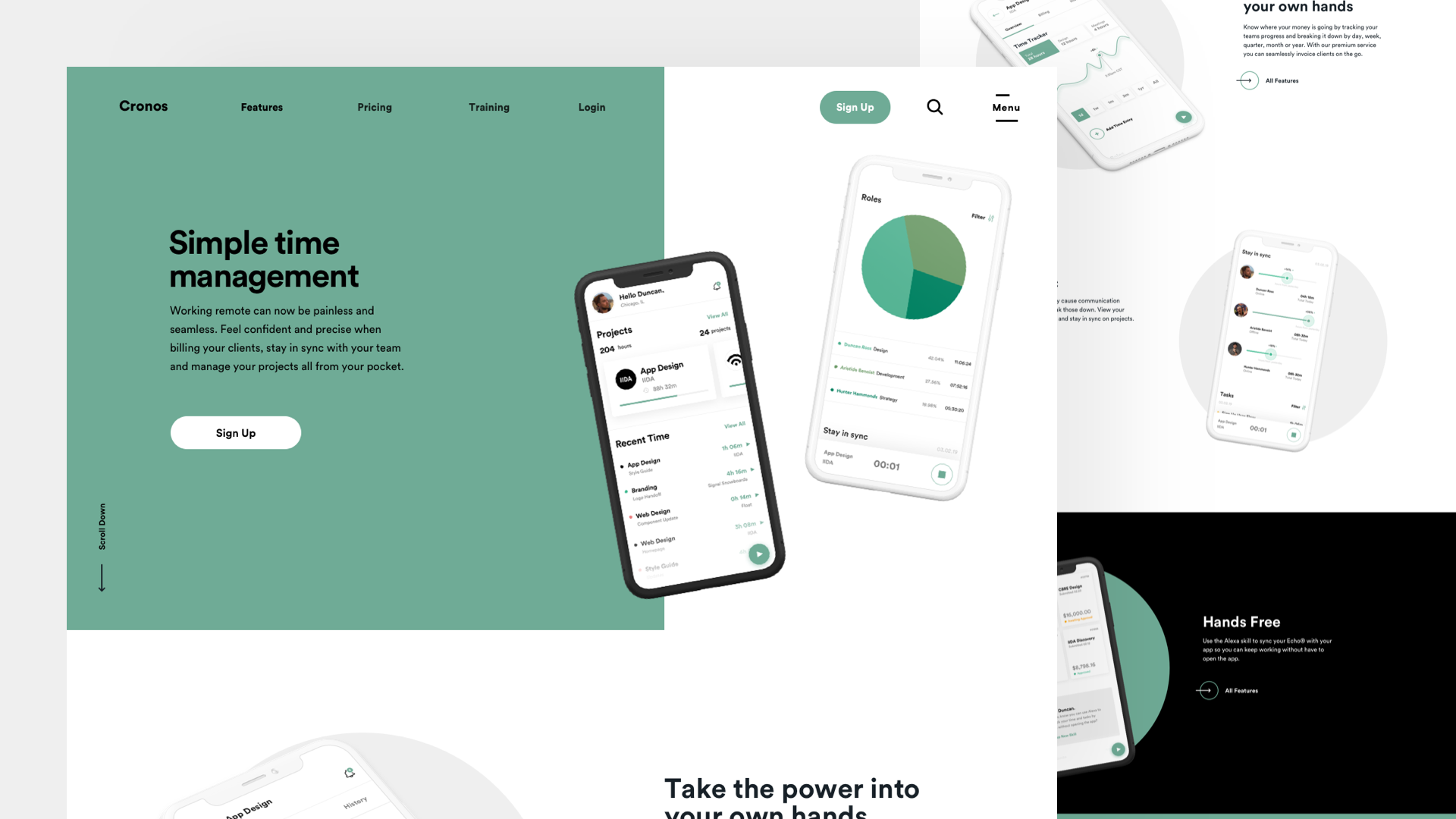
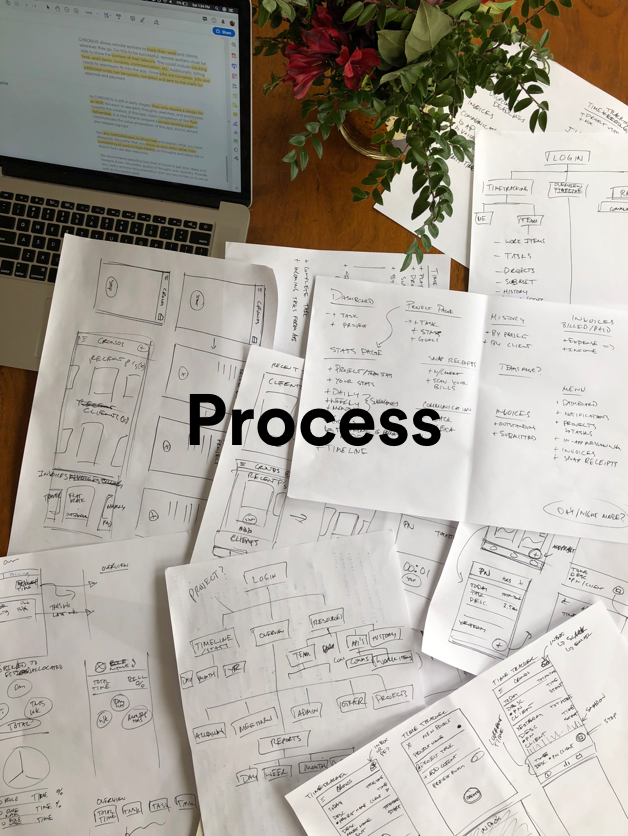
Remote Working App


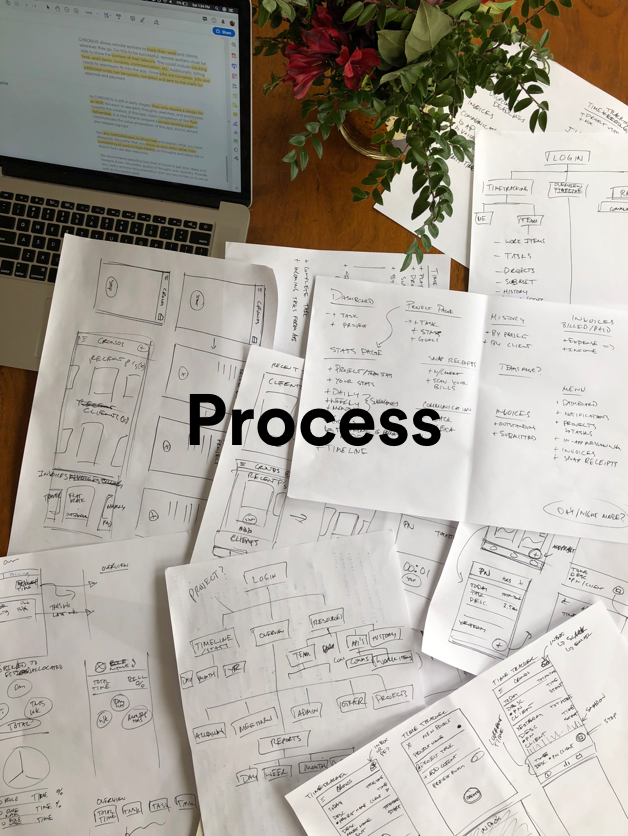
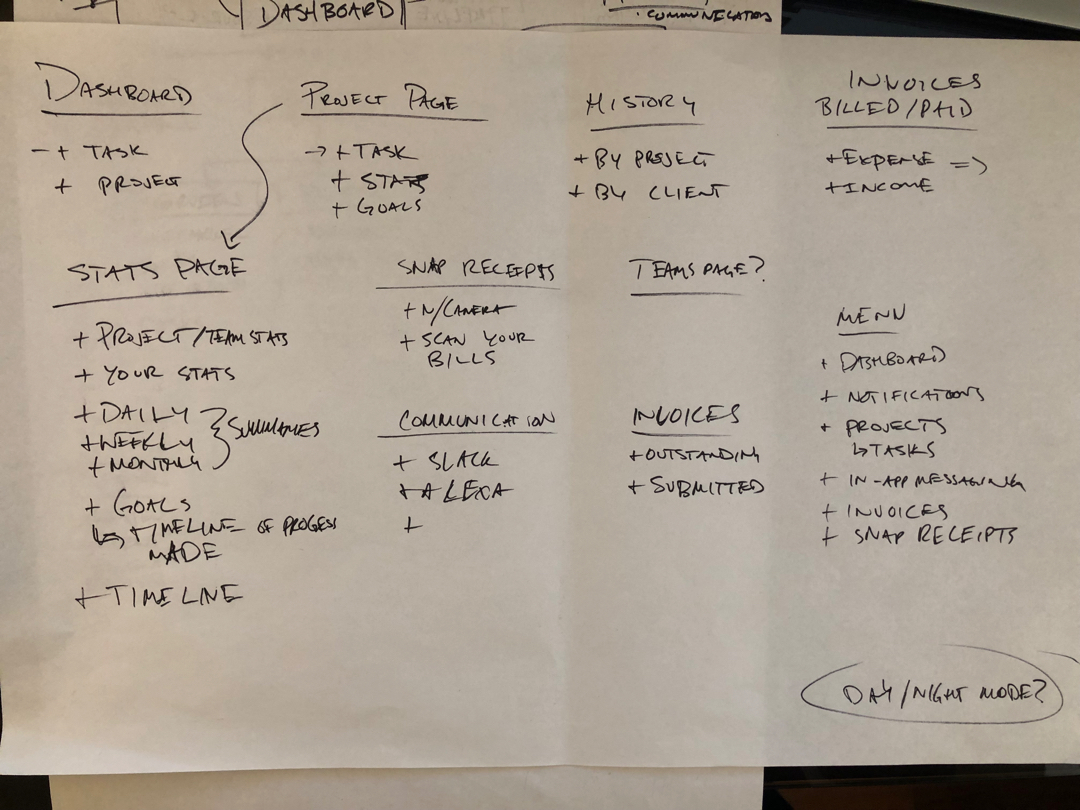
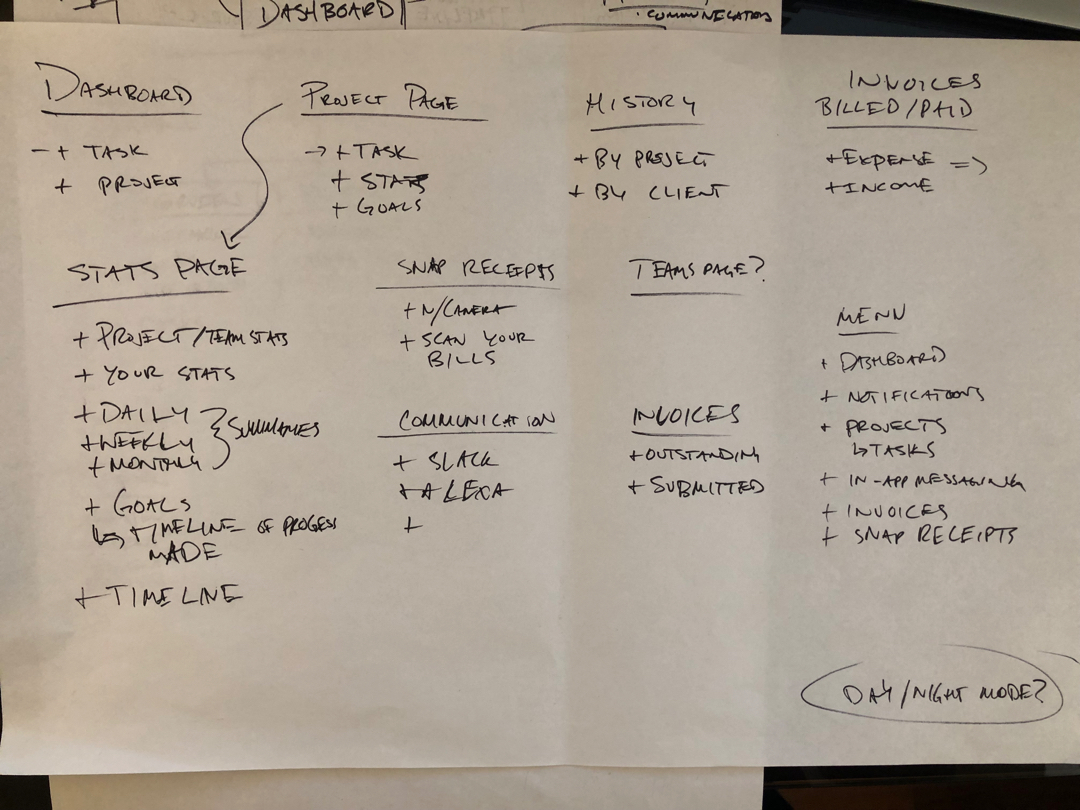
Brainstorm
I begin my process by making a list of potential screens and functional features to map out the experience. This flows into an affinity mapping exercise to categorize the best featues.


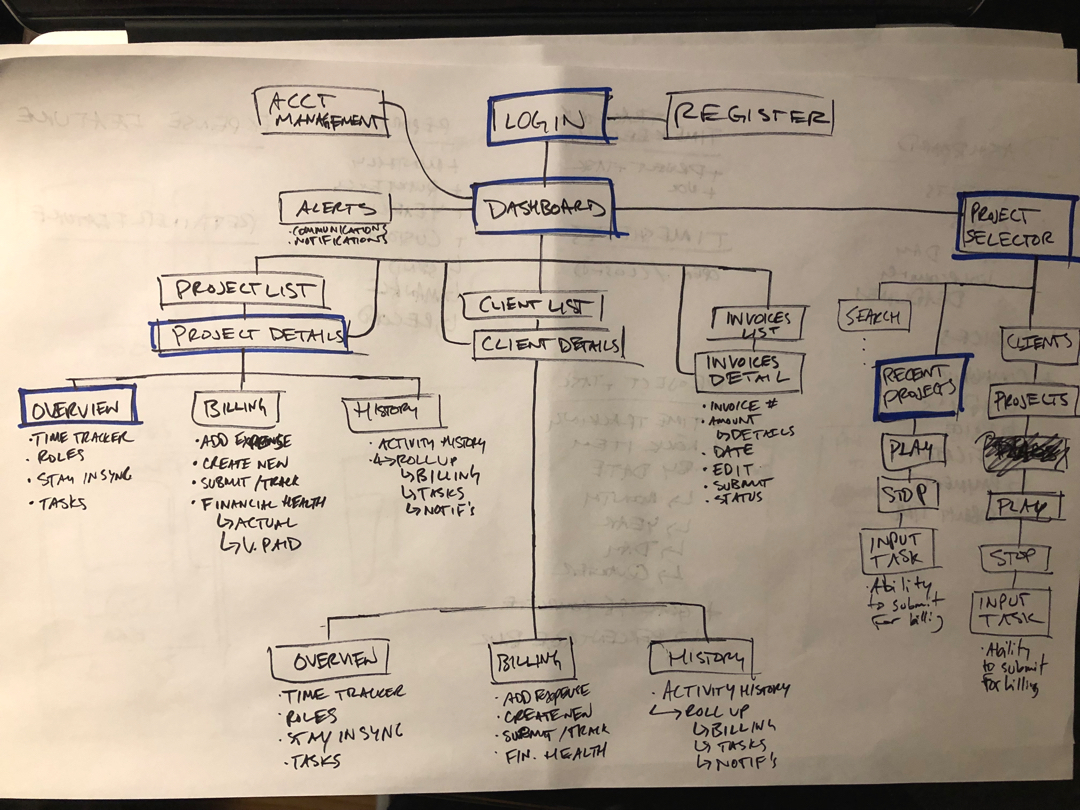
Sitemap
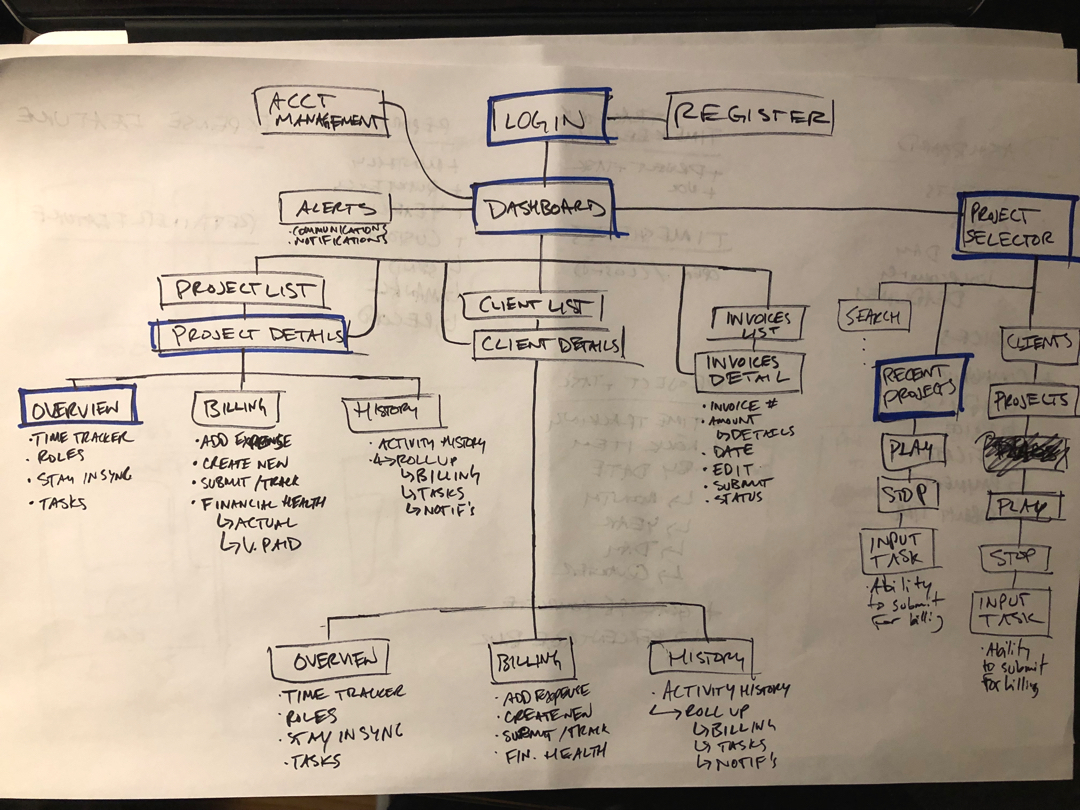
I created a sitemap based on what pages needed to be part of the MVP. The pages marked in blue are what I laid out for the prototype; these are the most visually engaging pages.


User Flows
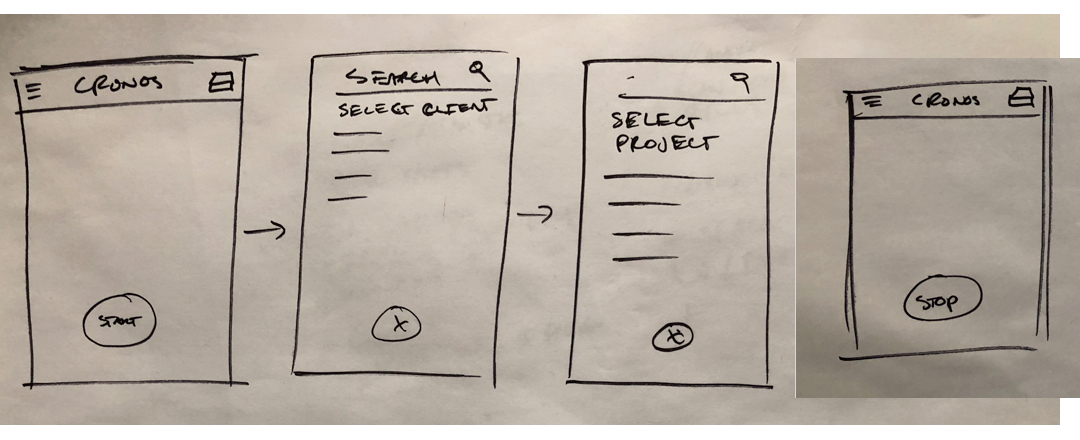
I quickly sketched out user flows based on my sitemap to determine the optimal pages to wireframe. This example demonstrates the flow for a user pathing down the project selector to begin tracking time.


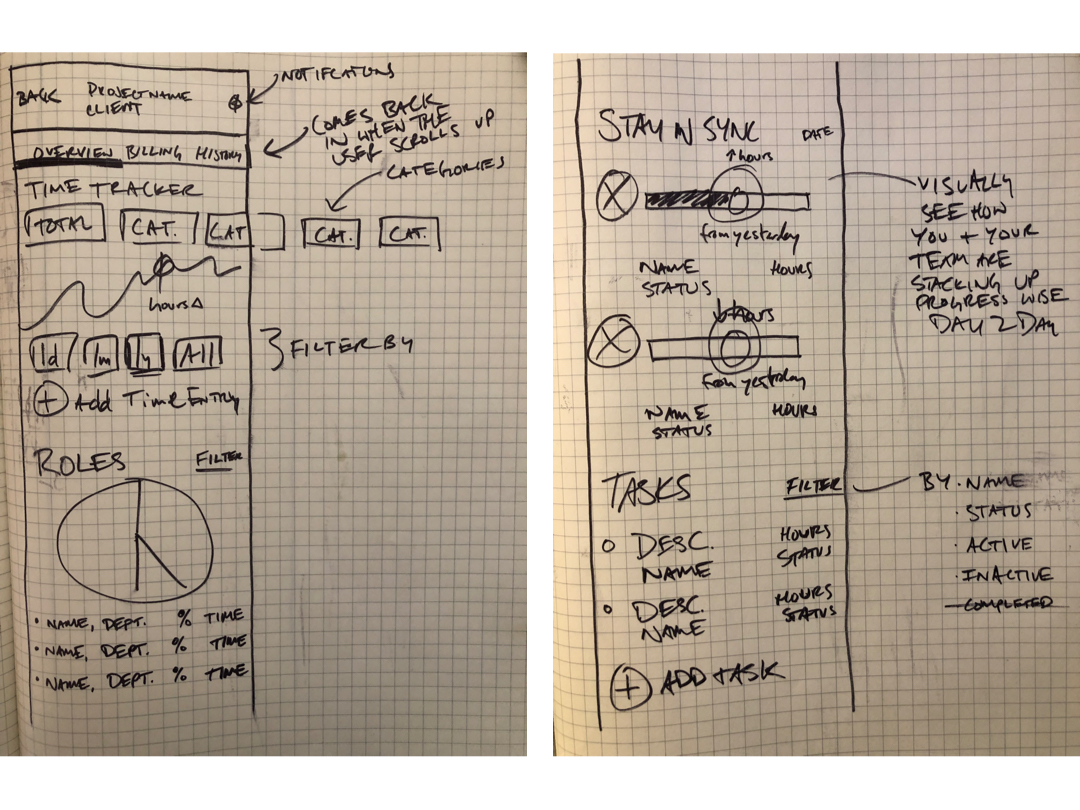
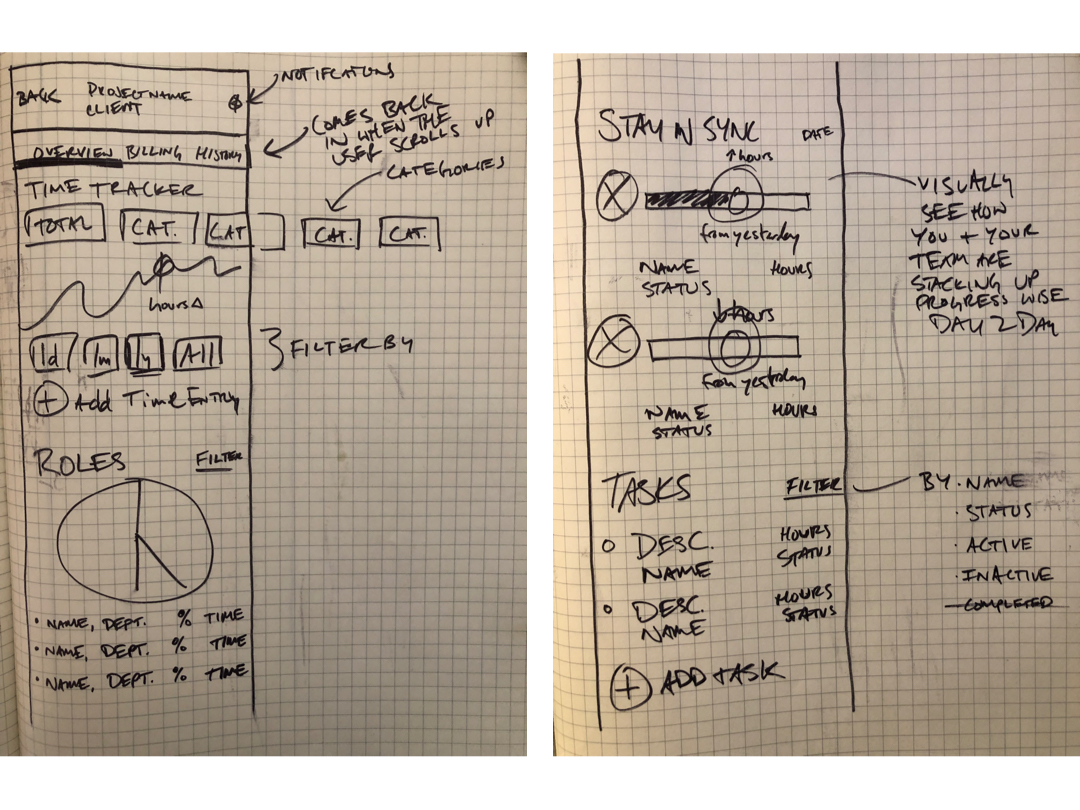
Wireframes
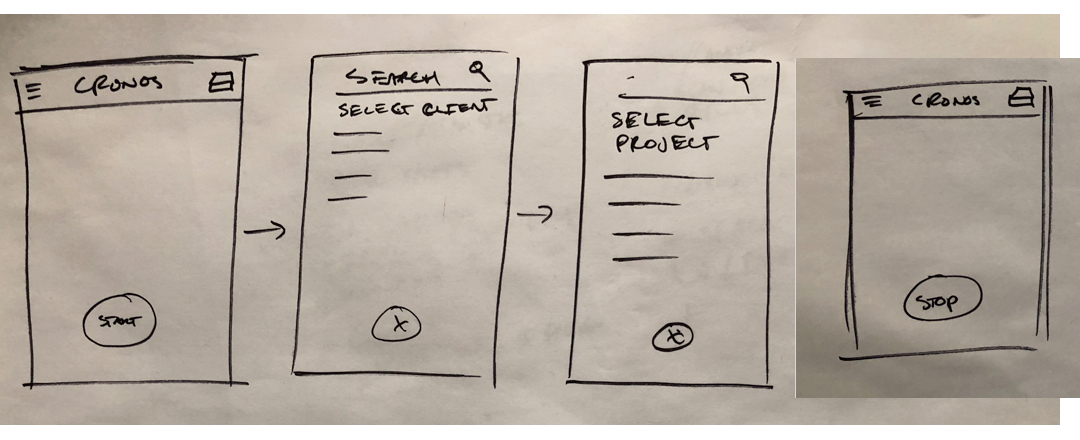
I sketched out detailed placement and functional interactions for each page before moving into visual design.